ブログを書いていると、地図を掲載したくなるときがある。
そんなときに、Googleマップを使うと便利。
以下はWordPressに地図を掲載する方法。
今回は「国会議事堂」を例にしよう。
Googleで検索

1. Googleの検索ボックスに地名・建物名などを入れる。(例:国会議事堂)
2. Googleのメニューの「地図」をクリック。
(もちろん「Googleマップ」を開いて検索してもOK)
Googleマップが開いたら
Googleマップが開いたら以下の手順で進める。

1. 「共有」をクリック
2. 「地図を埋め込む」をクリック。
3. 「HTMLをコピー」をクリック。
WordPressへ貼り付け
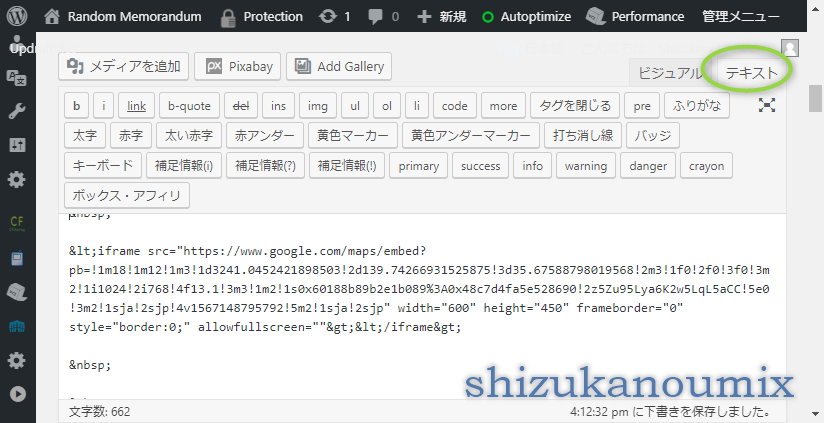
WordPressをテキストモードにして貼り付け(Ctrl+V)する。

↓
GutenbergにGoogleマップを載せる方法
WordPressの新しいエディター Gutenbergを使っている場合、Googleマップで「HTMLをコピー」をクリックするまでは同じ。
地図をペーストする場合は、以下のとおり。
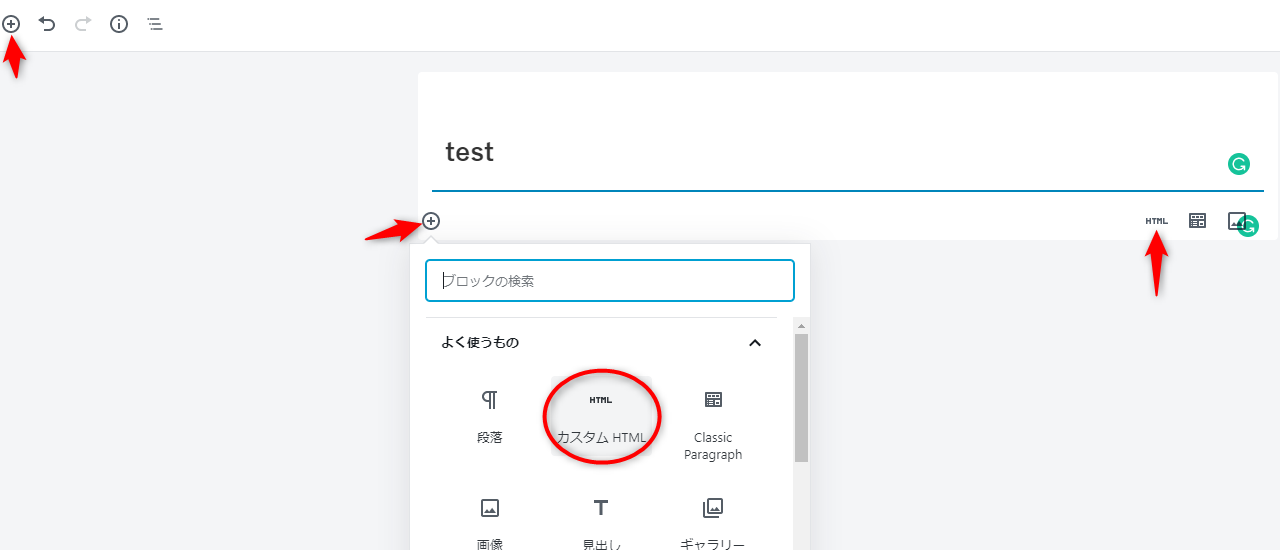
1. +マークをクリックするとメニューが表示されるので「カスタムHTMLの追加」を選ぶ。または、本文を入力する部分にポインター(矢印)を近づけると、右側にいくつかアイコンが表れる。「HTML」をクリックする。

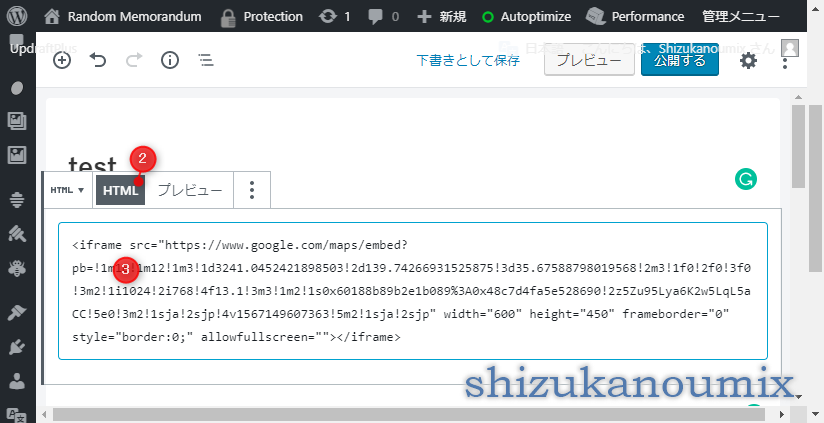
2. 真ん中の「HTML」が選択されている(色が変わっている)はず。
3.「HTMLを入力...」と薄く書いてあるところへ、GoogleマップでコピーしたHTMLを貼り付け(Ctrl+V)する。

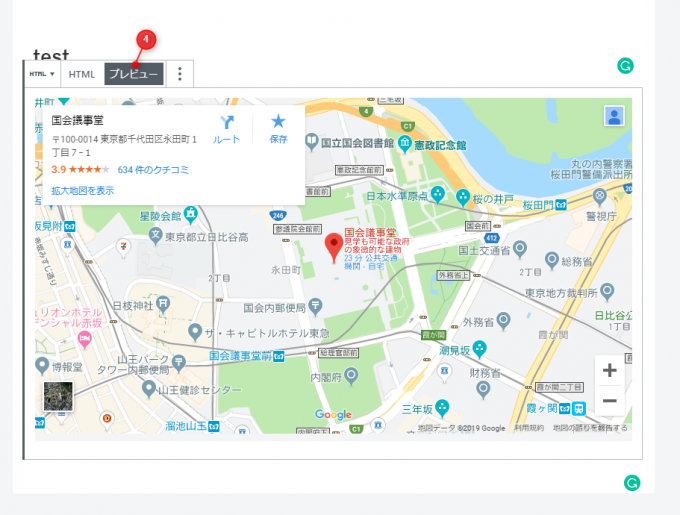
4. 「プレビュー」をクリックすると、地図が表示される。

GutenbergでGoogleマップを削除したいときは
GutenbergでGoogleマップを削除したいときは以下のようにする。
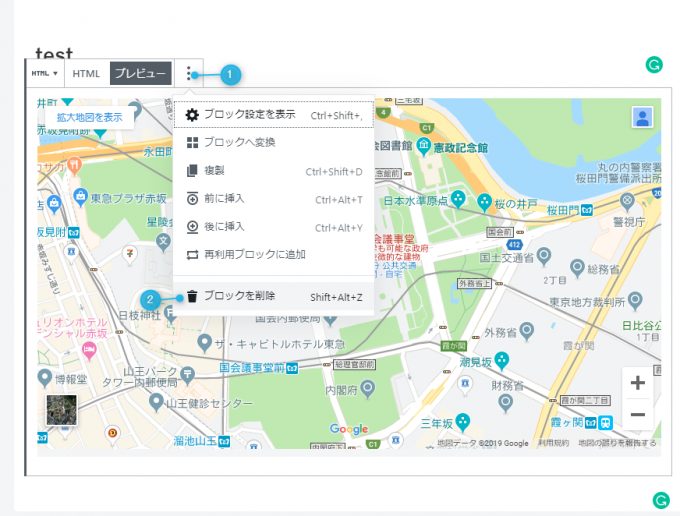
- 点がタテに3つ並んだところをクリック。
- メニューが表示されたら、「ブロックを削除」をクリックする。

Gutenbergを元のエディタに戻したいときは、プラグインのClassic Editorをインストールして有効にする。

Gutenberg使いにくい……!!