
もくじ
Amazon商品取得エラー TooManyRequests
最近、Amazon商品取得エラーという題名のメールが頻繁に来ています。
TooManyRequestsと書かれていますが、そもそもそれほどアクセス=売上のないブログです。売り上げ実績の不足で、ついにAmazon APIが使えなくなってしまったようです。
代替策として、kattene(カッテネ)というすばらしいプラグインを見つけました。活用させていただこうと思います。
以下のような表示を目指します。
とはいえ、Yahoo!ショッピングのURLを入力するのに手間取ったので、自分用の記録としても、残しておきたいと思います。
Amazonの登録はこちらをご覧ください。

楽天の登録はこちらをご覧ください。

下準備
WordPress
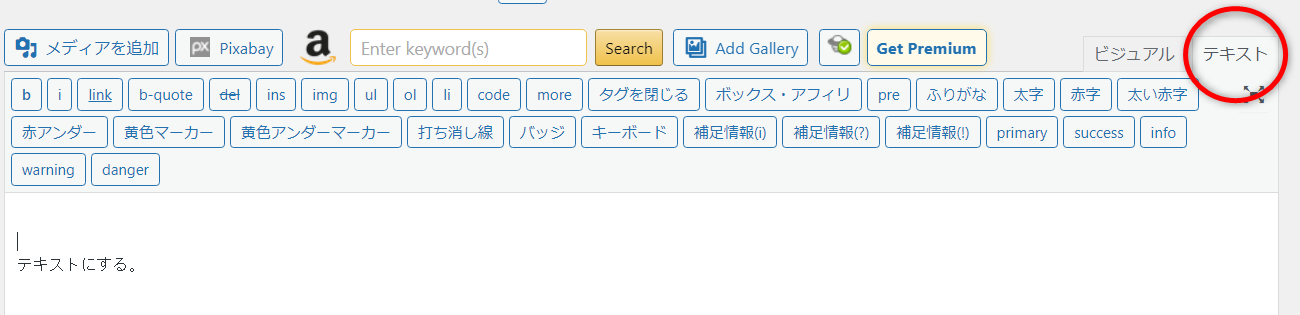
新規投稿画面を、テキストにしておく。

*テーマがCocoonの場合→アフィリエイトタグ>新規追加にすると、使い回しが簡単にできて便利。
kattene(カッテネ)
プラグインKatteneのWordPressへのダウンロードと、WordPressにKatteneのショートコードの貼り付けの2つはすでに終わっているという前提で、話を進めます。
ダウンロードがまだでしたら、Katteneを作成したWebFoodさんのブログ↓を参考に、プラグインのダウンロードと、ショートコードの貼り付けをしてください。

WordPressに戻ってショートコードを貼り付け
・WordPressにCSSを貼り付けた後、↓の図のように1つの"label"を”Yahoo!”に変えました。

・↑上図の【商品のURL】と置き換えるYahoo!ショッピングのURLを探します。
バリューコマースからYahoo!ショッピングへ
1.バリューコマースにログイン(ここで自分のコードをメモしておくと、後で確認しやすい)
https://aff.valuecommerce.ne.jp/home
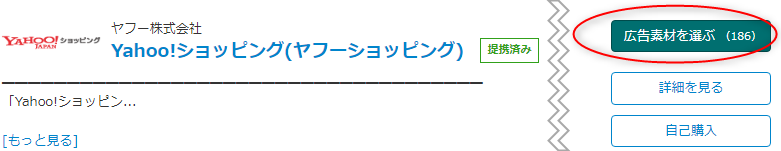
2.Yahoo!ショッピングを探す。
3.広告素材を選ぶをクリック

【Yahoo!ショッピング】を見つけたら
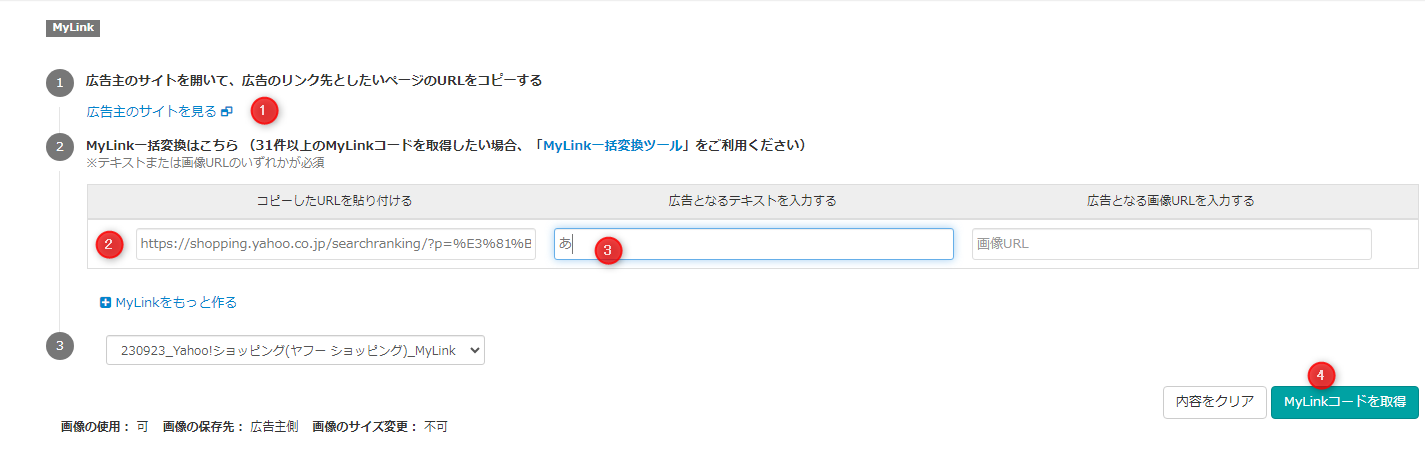
① MyLinkにある「広告主のサイトを見る」をクリック
→Yahoo!ショッピングが開く。
→商品を検索する
→URLをコピーする

②コピーしたURLをバリューコマースの画面に貼り付ける(上図②参照)
③「広告となるテキストを入力する」ボックスには、適当なテキスト(なんでもよい)を入力する。
④ MyLinkコードを取得をクリック。
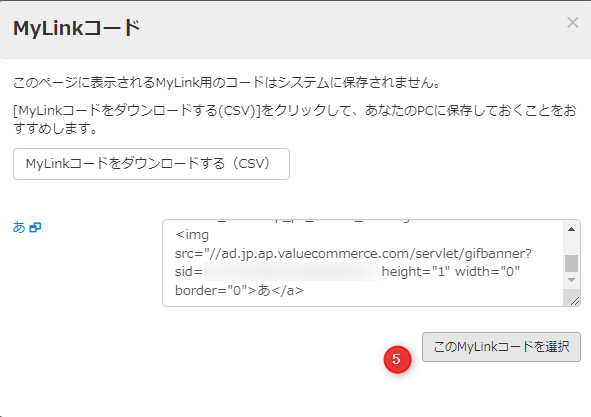
⑤ このMyLinkコードを選択をクリックし、生成されたコードをコピーする

WordPress編集画面
⑥WordPress編集画面に貼り付ける
*テーマがCocoonの場合→アフィリエイトタグ>新規追加にすると、使い回しができる。
⑦「変更をプレビュー」をクリックすると、MyLinkコード生成時に入力した、適当なテキストが表示されている。

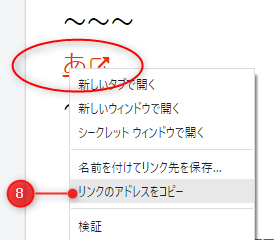
⑧適当なテキストを右クリック→「リンクのアドレスをコピー」
⑨WordPressの編集画面に戻り、カッテネのYahoo!ショッピングの【商品のURL】という文字と置き換える。

カッテネのYahoo!ショッピングURL欄
11.動作確認
実際にボタンをクリックしてみて、開いた先のURLの末尾に自分のバリューコマースのコードがあれば成功。


