Google AdSenseの自動広告のタグの設定方法。
もくじ
用意するもの
子テーマ
*Simplicityは、親テーマ(simplicity2)フォルダを開き、amp-header.phpファイルをコピー→simplicity2-childフォルダに入れておく。
*プラグインは使いません。
Google AdSenseの自動広告のタグ取得
Google AdSenseにログイン
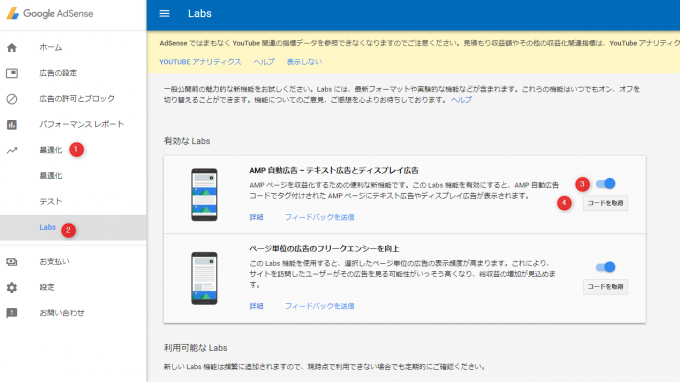
①最適化>②Labs
③AMP 自動広告 – テキスト広告とディスプレイ広告をON
④「コードを取得」

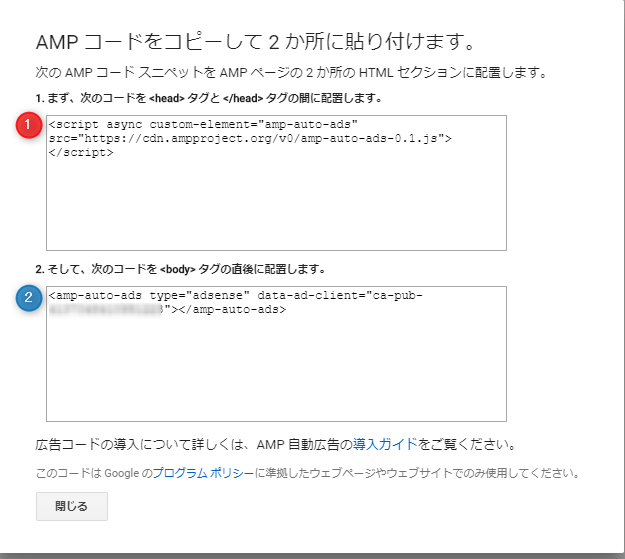
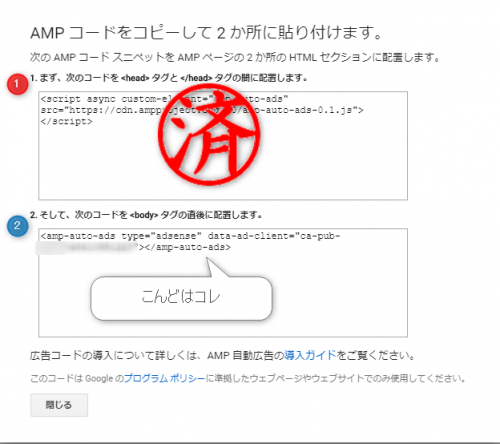
コードスニペットをコピー(上)
①上の段のAMP コード スニペット(Adsenseタグ)をコピーする

WordPressへ行く
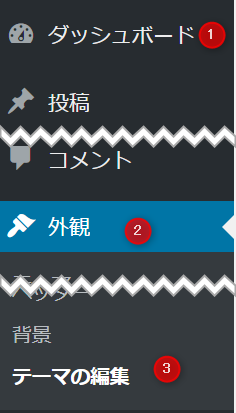
①ダッシュボード>②外観>③テーマの編集

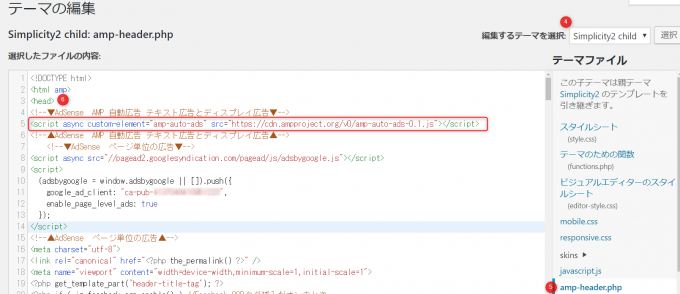
テーマの編集画面
④ 編集するテーマを選択
⑤「テーマファイル」からheader.php(Simplicityはamp-header.php)を選択する。
⑥ Adsenseでコピーした①AMP コード スニペット(Adsenseタグ)を <head> タグと </head> タグの間に配置(<head>直下または</head>直前)に、貼り付ける。
*自分は後々探しやすいように、<!--▼AdSense~▼--><!--▲AdSense~▲-->で挟んでいる。

あとで②のAMPコードスニペット(下段)を貼り付けるので、↑この画面は開いたままにしておく。
Adsenseに戻る
コードスニペットをコピー(下)
② 下の段のAMP コード スニペット(Adsenseタグ)をコピーする

さっきのWordpress画面へ戻る
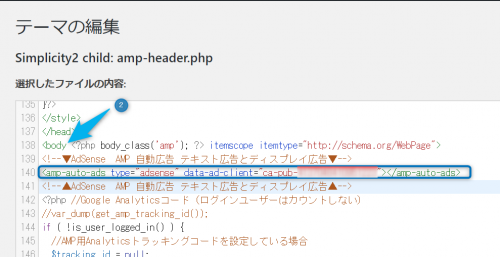
テーマの編集画面
さっき、①AMP コード スニペット(上段)を貼り付けたテーマの編集画面が開いたままになっているはず。
念のために、「編集するテーマを選択」と、「テーマファイル」>header.php(Simplicityはamp-header.php)を確認する。
Adsenseが「<body> タグの直後に配置します」と言っているので、<body> を探す。*テーマによっては<body ***<*****>*******>になっていて、見つけにくいのもある。
<body>直下に、②下の段のAMP コード スニペット(Adsenseタグ)を貼り付ける。

「ファイルを更新」をクリック。

おわり