もくじ
Vroid Studioとは
Vroid Studioという3Dキャラクター製作アプリで、オリジナルキャラクターを作ってみる。
モバイルアプリ用もあるけれど、自分が使っているのはPC版。
Vroid Studioとは、一言で言うと自宅に居ながらにして、3Dのキャラクターを作れるアプリ。
開発元のpixivによれば、
VRoid Studioは、人型アバター(キャラクター)の3Dモデルを作成できるWindows・Mac用アプリケーションです。どなたでも無償で利用できます。作成した3Dモデルは、VR/ARコンテンツ内でアバターとして利用するなど、商用・非商用を問わず、さまざまな用途に活用できます。(VRoid Studioとは何ですか?)
ということで、個人的に立体版着せ替え人形としても楽しめるし、商用利用もできる。
完全オリジナルキャラクター
ダウンロードすると、サンプルモデルが表示されている。
どれかを選んで使ってもいいし、完全に自分オリジナルキャラクターをつくるのもできる。
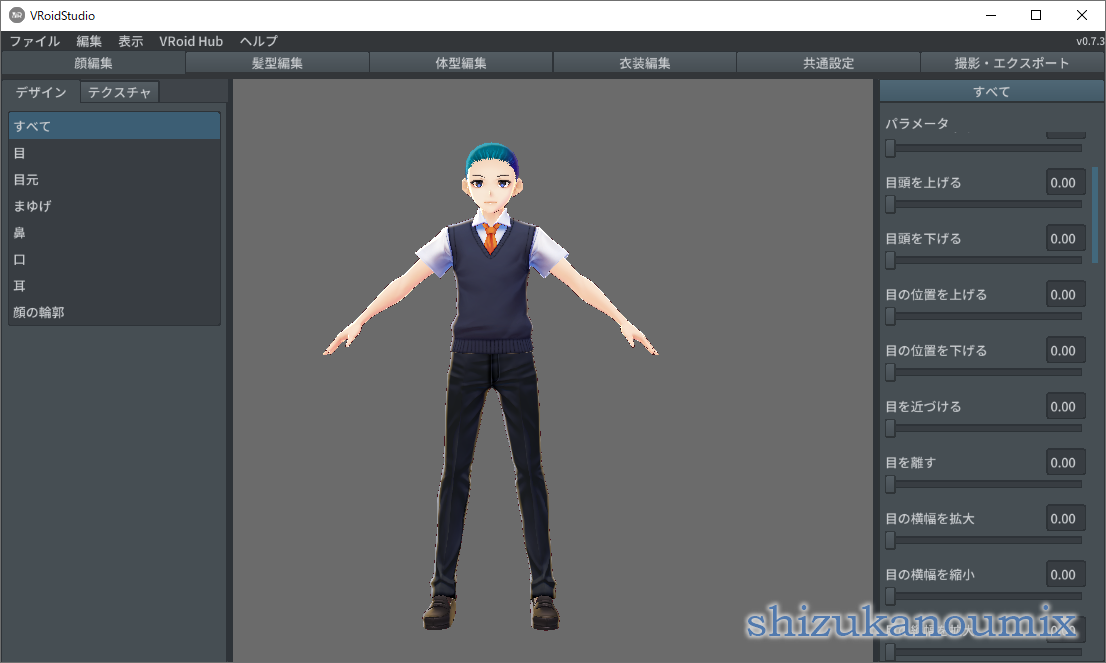
プラスマークをクリックすると、女性と男性のキャラクターが表れる。

ここでどちらかを選ぶと、そのキャラクター製作のための画面が開く。
顔の各パーツ、髪型、体型、衣装など、タブで種類を選んで、右側のパラメータ(調節用目盛り)で細かく設定する。

直感的操作感
直感的操作で、キャラクターの表情や衣装が変わる。
確認しながらパラメータを左右に動かすと、目の前でキャラクターが変わるので、わりと操作しやすいかもしれない。
数は多くないものの、衣装の種類も基本的なものが揃っているので、工夫次第でオリジナルなキャラクターに育てることができる。
より違った衣装を着せたい場合は、エクスポート(外部持ちだし)とインポート(外部からの導入)機能があるので、できることは無限に広がる。
たとえば、別のモデルキャラクターが着ている衣装をエクスポートし、自分のキャラクターにインポートし、着せ替えができる。
また、この機能は、お絵描きアプリを使って各要素を加工することで、その可能性は爆発的に多くなる。
イチからつくるのは難しい
ある程度、各項目が細かく分けられ、それぞれにパラメータが用意されている。だから、それぞれを自分なりに組み合わせているだけなので、カンタンに気軽にオリジナルキャラクターをつくることができる。
ある程度までは。
ただ、一番の難関は髪型だった。
髪型が難しい
なんどやってもうまくいかない。
Vroid Studioの一番の難関は髪型だと思う。
イチから作るのは諦めて、無料配布モデルを加工することにした。
髪型モデル
目標:長い髪、額を出す、金髪
サンプルキャラクターの中から、千駄ヶ谷 篠(せんだがや しの)ちゃんをアレンジすることにした。
髪型アレンジ
基本
まず、少なくとも以下二つの編集アイコンの機能をおさえておく。
加工する対象を選ぶ→矢印マーク(選択)
髪を生やす→ペンマーク(ブラシ)
長さ、毛先の向きを変えたい→到達点(表示された点を動かす)
やったこと
1. ヘアピンを消す。矢印マークで選択してDelete
2. 髪の色を変える。
3. 全体的に長くする。
4. おでこを出したかったので、前髪を消す。
5. 前髪を消した結果、頭の前の部分が変になったので、前頭部、頭頂部から髪の毛を生やす。ここは難しくて、何度もやりなおした。自分の髪の生え際と流れを観察しながら。
6. 毛束の流れと毛先を微調整。
これだ! という髪型ができたら、プリセットとして保存をしておく。
もし、少し調整をしようとして、どんどんヘンな髪型になってしまうこともある。そんなときにプリセットから読み込みで、いつでも保存した髪型に戻すことができる。
苦労した点:アイコンがわかりにくい。
矢印マーク=【選択】→右側のメニューで、パラメータを調整する。
ブラシ=マウスの左ボタンを押したまま、ドラッグすると、毛束が適宜生える。右上のミラーボタンを使うと、左右対称の、つまり二つの毛束が同時にできるので便利。
ミラーボタンは、服を加工するときにも使える。
服装:カジュアル カットソー・パンツ・サンダル
服装に関して分からないながらも、やってみたのは以下のこと。
目標
イメージ:上はVネック七分袖のカットソー、パンツ、サンダル
衣装編集>デザイン
デザイン:制服長袖、ズボン
靴:サンダル後に別のキャラクターからインポートするので、適当。
テクスチャ:上半身
袖:七分袖にするため、テクスチャモードで消しゴムを使って、袖の先を好きな長さまで消す。
首周り:制服シャツの襟部分を消して、制服ベストのVネック部分を生かす。
色:テクスチャの基本色と影色で色を指定する。
でも、あまり上手にできたとはいえない。
たぶんお絵かきアプリで、グラデーションマップをちゃんと使うと、もうちょっと立体感が出たような気がする。
テクスチャ:下半身
ズボンの長さ:上半身でやったように、消しゴムツールを使って、ズボンの裾を適当に消して短くする。
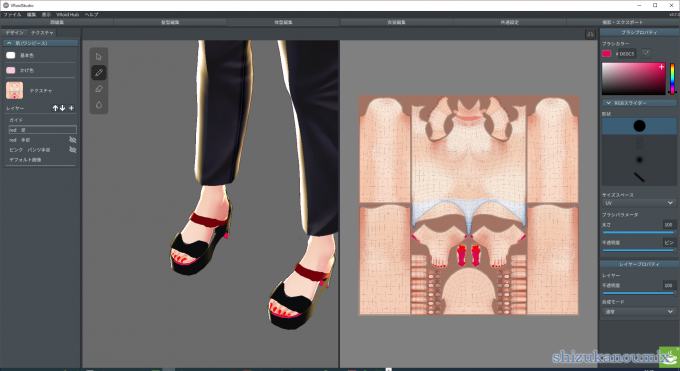
テクスチャ:靴
目標:サンダル(ハイヒール、上が黒、底が赤)
*アップデートで、ヒールの高さなどが選べるようになった。選択肢の中でイメージが近いものを使って加工するのが一番ラク。
これをテクスチャ>エクスポート。
この段階で、お絵描きアプリを使って加工するといいかも。
加工したこと:靴のテクスチャ
サンダルのデザイン:いらない部分を消しゴムで消す。足首、つま先、足の甲など。
色:黒にする。ベルト部分の色を押さえた赤にしてみる。
問題点:なぜか土踏まずの肌が透けたので、体型編集>テクスチャ
足の裏を靴底の色に合わせて塗る。
この行程がちょっとダサい。前述したように、アップデートで、靴の種類が増えたので、それを使うと、足の裏を塗る作業がいらなくなる。)
ついでにペディキュア。

お絵描きアプリについて
マウス操作で色を塗ったり、書き足したり、部分的に消したりするのは難しい。
衣装をちょっといい感じに加工しようと思ったら、お絵描きアプリがあるとすごく便利。
VRoid Studioが使えるペンタブとは
VRoid Studioが使えるペンタブがある。
Vroid Studioヘルプには以下のようにある。
現在、VRoid Studioは、WintabAPI対応のWacom製ペンタブレットのみご利用いただけます。
他のペンタブレットでは正常に動作しないことがございます。ご了承ください。(「ペンタブレットが正しく動作しません」)
ということで、ペンタブを買うときは、Wacom製でWintabAPI対応かどうかを確認したほうがいい。
iPadとアップルペンシル
自分はiPadとアップルペンシルを使っているので、外部のお絵描きアプリを使うことになる。
ただ、ものすごく手間が掛かる。
→クラウド(GoogleドライブとかDrop Boxとか)
→iPadにダウンロード
→お絵描きアプリで読み込む
→加工
→iPad本体に保存
→クラウド
→PCにダウンロード
→Vroid Studioにインポート
自分が作ったキャラクターだから、いろいろ手を掛けたくなる。直接ペンで入力できる方が断然早い。
でも、この行程が少なくて済むアプリもある。
お絵描きアプリ感想
自分が使ったことがあるのは、ibis PaintとCLIP STUDIO。
ibis Paintは無料版でもレイヤーが使えるので便利。それに利用者が多いので、やり方を調べると、何でも出てくる。それに、CLIP STUDIO(クリスタ)より直感的に使える。
一方、クリスタはプロ仕様で、設定が細かすぎて、自分には使いにくい気がする。
ただし、エクスポート後、Drop Boxに保存すると、iPadにダウンロードせずに、直接クリスタに取り込める。そして、クリスタからDrop Boxにアップロードできるのは便利。
iPad版のクリスタは、ポインタを指してもアイコンに名前が表示されなくて困る。
買える・売れる!
自分で衣装などの加工が面倒だったり、時間が無くてできなかったりする場合は、買うこともできる。
もちろんキャラクター本体も。
そして!
自信作は売ることもできる。
できあがり:カジュアルちゃん
そうこうして、最初にできたのが↓のキャラクター。
開発コード名:カジュアルちゃん

CMUモーションキャプチャー動作確認へ
なんとかキャラクターができた。
ところどころ、うまくいかないところがあるけれど、遠目に見ればごまかしがきく。
では、今後は、カーネギーメロン大学が公開しているモーションキャプチャーを使って、別の動きをためしていこう。