
初めてパソコンを組んでみた。
パーツを選ぶのがすごく大変だった。
10万円以内で、できるだけ高性能なPCを目指してパーツを選んだ。
相性の問題は発生していない。
数秒で起動するCore-i7、ストレージ1TBパソコンに大満足。
もくじ
自作PCパーツ構成
自作PCパーツリスト
とりあえず、最小限の構成にした。
2.マザーボード
3.CPU
4.メモリ
5.ストレージ(SSD)
6.電源ユニット
グラボなし
ゲームをしないので(やってしまったら廃人になってしまう・・・)、当面、高騰しているグラフィックボードはナシ。
価格が落ち着いて、必要になったら買うかもしれない。
追加ファンなし、水冷なし
ケースにファンが2つついてくる。
CPUについてるファン1つ。
今のところCPU温度は38-39度くらい。とりあえず、これで全然問題ない。様子を見ながら、ファンを追加/換装するかも。
中古について
PCパーツは中古が充実している。
けれども、自分は自作が今回初めてで、トラブルが起きた場合、原因を追及する自信もなく、足りないものがあっても、「とりあえずその辺に転がっていた~を使って」というのができない。
それに時間も限られているので、初回はできるだけ新品を揃えた。
OSについて
OSは、Mac mini Late 2012に、Windowsを搭載していたので、もともとWindows8.1のパッケージ版を持っていた。
Windows 8.1から10へ無料アップデートできているので、本当に助かった。
ケース Cooler Master NR200
Cooler Master NR200は、360度開けられるという小型ケース。

初めて自作したけど大丈夫だった!
いろいろ調べていると、PC自作初心者には大きめのケースがよく勧められる。その理由は、マザーボードに配線するときに、分かりやすく、手が届きやすいかららしい。
しかし、部屋が狭いので、できるだけ小さいパソコンがほしい。だけど、できるだけ性能がいいやつがほしい。
BTOはどっかーんとデカすぎ。重すぎ。こだわると結構高価格になる。その代わりメンテナンスをやってくれるから、楽と言えば楽だけれども。
とにかくデカくて重いPCはいらん!
PCケースは3千円くらいからある。けれども、ここで数千円を妥協して、後々、入れ替えたりするのが絶対にイヤ。だから「これだっ!」と気に入ったものを、できるだけ長く使いたかった。
まさにNR200が、「これだ!」と思ったケース。
NR200は上下左右が開くので、比較的配線しやすい。手が入りにくいところは、外せる。(これでかなり助かった)
購入価格 6,981円
(以下、この記事での価格は、自分が購入した時の価格。Amazonは2021/08/21、ヨドバシカメラは2021/08/24現在。)
左右と前面のパネルはドライバーがいらない。カパッと開くので、ちょっと開けてメンテナンスしたり、SSDを入れ替えたり、増設したりしたいときにすごく便利。
自分は中が見えないケースを選んだ。
別売りのホワイトに合う桜をあしらったガラスパネルががおしゃれでいいなぁ・・・。Amazonのポイントが付いたら買おうかなぁ・・・。
CPU i7-10700
i5や、前の世代でもいいかなとも思ったが、動画編集でトランジションやエフェクトを制限なく使ったり、3Dキャラをスムーズに動かしたり、ちょっと複雑で重いことをやってみたかった。
なので、3万円台で買えた、i7第10世代を選んだ。
INTEL CPU BX8070110700 i7-10700 LGA 1200 、 16MB 、 2.90 GHz 【 BOX 】 日本正規流通品
購入価格 35,914円
2021年8月現在、グラフィックボードの価格が高騰していて、買えない。
価格が落ち着くまで内蔵グラフィックスでがんばるつもり。(ゲームをしないので、特に問題なさそう。なんだったら、いらないかも・・・)
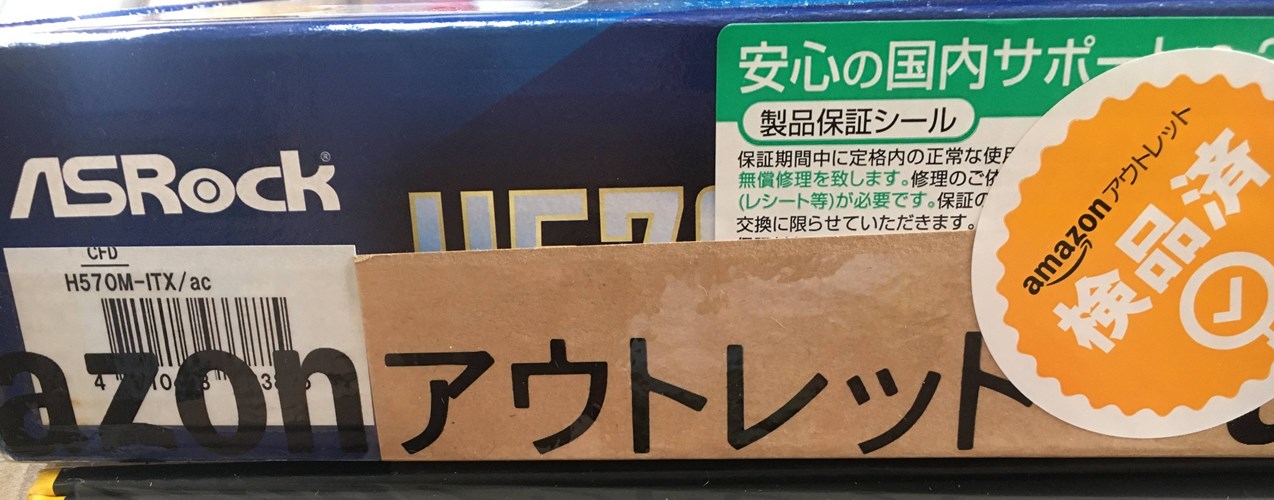
マザーボード ASROCK H570 M-ITX/ac
マザーボードの選び方
2. CPUに合ったマザーボード→第10世代の場合、LGA1200
H570より少し安いモデルもあるけれど、USBなどの端子類が充実していることから、選んだのは、ASROCK M-ITX H570。
1 x 背面 USB 3.2 Gen2x2 Type-C (20Gb/s)
2 x 背面 USB 3.2 Gen2 (10Gb/s),
3 x USB 3.2 Gen1 (2 x Front, 前面 Type-C 1 個)
5 x USB 2.0 (3 x Rear, 2 x Front)(ASROCK仕様)
Amazonアウトレットのマザボは大丈夫か?
ちょうどAmazonアウトレットから「外装に多少の損傷があります.」というコンディションの出品があった。
外装程度なら、全然気にしないけど、新品でもAmazonのレビューに「起動しない」とあったのが気になる。
でも、このような小さいマザボは高い。この際、少しでも安い方がいいので、えいやっ!と、注文してみた。

購入価格16,295円

「検品済み」ステッカーに、むしろ安心感(?)
結果的に、全然問題なし。
順調に起動できるし、サクサク動いている。
M.2のSSDを2枚搭載できるようになっているが、【第10世代CPU】の場合は下(手前/脚)側に設置すること!
上の方(CPUに近い方)に取り付けると、SSDが認識されなくて、大慌てする。
つまり、【第10世代CPU】は、実際にはM.2SSDは1枚しか使えない。
メモリ 8GB x 2枚 16GB
KLEVV デスクトップPC用 メモリ DDR4 2666 PC4-21300 8GB x 2枚 16GB キット 288pin SK hynix製 メモリチップ 採用 KD48GU881-26N190D
聞いたことがないメーカーで、不安がいっぱい。
でも、タイムセールをやっていて、一番安かった。
「hynix製 メモリチップ採用」ということで、買ってみた。hynixは聞いたことがある!
購入価格7,002円
SSD(ストレージ)
以前使っていたMac mini Late2012は、MacなのにWindowsも搭載し、いろいろアプリを入れて酷使ししすぎて、起動に20分を要するようになってしまった。
愛用しているノートPCがSSD搭載で、数秒で起動することから、デスクトップのストレージは、迷わずSSDに決めていた。
SSD OS用 128GB
選んだのは以下の製品。
シリコンパワー SSD 128GB 3D TLC NAND M.2 2280 PCIe3.0×4 NVMe1.3 P34A60シリーズ 5年保証 SP128GBP34A60M28
128GBって、全然足りないんだけれども、OSとデータのSSDを分けようと思って、とりあえずOS用に購入。

M.2を搭載してみたい!
という冒険心がホンネ。
あと、タイムセールでなんか安かったから・・・。
購入価格2,999円
M.2のSSDを2枚搭載できるようになっているが、【第10世代CPU】の場合は下(手前/脚)側に設置すること!
上の方(CPUに近い方)に取り付けると、SSDが認識されなくて、大慌てする。
つまり、【第10世代CPU】は、実際にはM.2SSDは1枚しか使えない。
第11世代なら心配無用。
SSD データ用 1TB
これまでのデータを移行するのと、新しいデータのための余裕が欲しかったので、1TBを選んだ。
ちょっと高いけれども、今までのデータが壊れるのがいやなので、信頼で以下の商品を買った。
SanDisk サンディスク 内蔵SSD 2.5インチ / SSD Ultra 3D 1TB SATA3.0 / SDSSDH3-1T00-G25
購入価格13,180円(ヨドバシカメラで購入)
電源 Corsair SF600 -PLATINUM- 600W
電源を選ぶときの条件は2つ。
2.とにかく静か
ということで、選んだのは以下の商品。
Corsair SF600 -PLATINUM- 600W PC電源ユニット [80PLUS PLATINUM] PS807 CP-9020182-JP
購入価格15,636円

高い!
もっと安いのもあるけれど、組み立てた後で、ここで予算を削って「やっぱりうるさい!」と思って外したり、返品したり、買い換えたりするのは面倒。
後々、グラボするかもしれないので600wでいいかな・・・と・・・。
ドスパラの「電源電卓」が便利。パーツを選ぶだけで、推奨電源容量が表示される。

静音に関しては、Amazonに「250Wまでならファンが回らない静音設計です。」というレビューがあったので、これに決定!
実際に使ってみて、本当に静か!
「電源は安いので十分」という説と、「電源にはお金を掛けた方がいい」という説がある。
組み立て初心者の自分にはよく分からないけど、とにかく静かな電源が欲しかった。結果的に、がんばってこの電源にして良かった!
自作PCパーツリストと総額
初めて組み立てたパソコンの総額は98,567円(消費税、Amazonポイントアップキャンペーン6%+ヨドバシカメラゴールドポイント10%を含む。
内訳
全パーツの内訳は以下のとおり。
Amazonでの購入価格は2021/08/21現在
ヨドバシカメラでの購入価格は2021/08/24現在
相性の問題もなく、順調に動いている。
| パーツ(購入場所) | 製品名 | 購入価格(円) |
| ケース(Amazon) | Cooler Master NR200 | 6,981 |
| CPU(Amazon) | INTEL CPU BX8070110700 i7-10700 LGA 1200 、 16MB 、 2.90 GHz 【 BOX 】 日本正規流通品 | 35,914 |
| マザーボード(Amazon) | ASRock Intel 第10・11世代CPU(LGA1200)対応 H570 チップセット搭載 Mini-ITX | 16,295 |
| メモリ(Amazon) | KLEVV デスクトップPC用 メモリ DDR4 2666 PC4-21300 8GB x 2枚 16GB | 7,002 |
| ストレージ 1 (OS用)(Amazon) | シリコンパワー SSD 128GB 3D TLC NAND M.2 | 2,999 |
| ストレージ 2 (データ用)(ヨドバシカメラ) | SanDisk サンディスク 内蔵SSD 2.5インチ / SSD Ultra 3D 1TB SATA3.0 | 13,740 |
| 電源(Amazon) | SF600 -PLATINUM- 600W PC電源ユニット [80PLUS PLATINUM] | 15,636 |
| 合計金額 | 98,567 | |
| Amazonポイントアップキャンペーン6% ヨドバシポイント10% | (6,300) |
というわけで、Amazonポイントアップキャンペーン6%とヨドバシポイント10%を除いた実質金額は約92,000円。
構成は、【ケース+CPU+マザボ+メモリ+ストレージ(SSD)+電源】の最小限になっている。
CPU、マザーボード、電源ユニットで、もっと安いパーツを選べば、6万円前後で組めるのじゃないだろうか・・・。































































![Corsair SF600 -PLATINUM- 600W PC電源ユニット [80PLUS PLATINUM] PS807 CP-9020182-JP](https://m.media-amazon.com/images/I/41sUBEKadzL._SL160_.jpg)

















